En este post veremos cómo crear y rotar una figura en 3D, utilizando Delphi RAD Studio.
Empezamos desde File – New – Multi-Device Application y
seleccionamos “3D Application”
A continuación vamos añadiendo los componentes básicos:
- tViewPort3D : será el lienzo donde se mostrará la
animación en 3D.
- tColorMaterialSource, en la propiedad “Color”
selecciono “Snow”
.
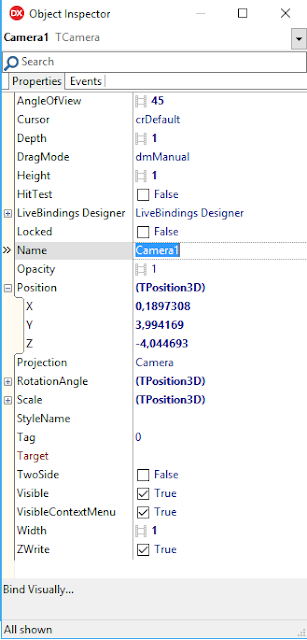
- tLightMaterialSource, dejamos marcadas laspropiedades como se indica en la imagen:
Ahora tenemos que indicar la orientación de la luz y la
orientación del observador de la escena.
Añadimos 2 componentes más:
tLight
tCamera
Estos dos últimos componentes tienen unos botones de control
que permiten moverlos en los 3 ejes del espacio.
Y otro botón más que permite cambiar el tamaño de cada una
de las caras del objeto.
Por último sólo nos queda añadir los bloques de la figura
que queremos crear.
En nuestro caso utilizaremos los siguientes:
tRoundcube (el bloque principal), tPlane (será la pantalla)
y dos tDisk correspondientes a las cámaras
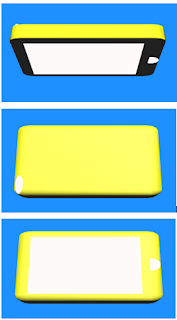
Utilizando los controles de orientación tendremos que mover
cada bloque hasta conseguir lo siguiente:
Ahora sólo nos queda conseguir el movimiento de la figura
Lo haremos utilizando un tTimer y variaremos el ángulo de
rotación.
PROCEDURE TForm1.Timer1Timer(Sender: TObject);
BEGIN
WITH
RoundCube1.RotationAngle DO
Point := Point +
Point3D(2, 0, 0);
END;
Activamos el Timer y
¡¡ ya lo tenemos !!
UNIT Unit1;
INTERFACE
USES
System.SysUtils, System.Types, System.UITypes, System.Classes,
System.Variants,
FMX.Types, FMX.Controls, FMX.Forms, FMX.Graphics, FMX.Dialogs,
System.Math.Vectors, FMX.Types3D, System.Sensors, System.Sensors.Components,
FMX.Controls.Presentation, FMX.StdCtrls, FMX.Layouts, FMX.MaterialSources,
FMX.Objects3D, FMX.Controls3D, FMX.Viewport3D;
TYPE
TForm1 = CLASS(TForm)
Viewport3D1: TViewport3D;
Dummy1: TDummy;
Camera1: TCamera;
Light1: TLight;
RoundCube1: TRoundCube;
Plane1: TPlane;
Disk1: TDisk;
LightMaterialSource1: TLightMaterialSource;
ColorMaterialSource1: TColorMaterialSource;
Disk2: TDisk;
Timer1: TTimer;
PROCEDURE Timer1Timer(Sender: TObject);
PRIVATE
{ Private declarations }
PUBLIC
{ Public declarations }
END;
VAR
Form1: TForm1;
IMPLEMENTATION
{$R *.fmx}
PROCEDURE TForm1.Timer1Timer(Sender: TObject);
BEGIN
WITH RoundCube1.RotationAngle DO
Point := Point + Point3D(2, 0, 0);
END;
END.
 Espectacular simulación realizada con OpenGL del movimiento de los electrones cuando atraviesan un campo eléctrico.
Espectacular simulación realizada con OpenGL del movimiento de los electrones cuando atraviesan un campo eléctrico.