Partimos del supuesto que recibimos el encargo de realizar un programa en Delphi que debe hacer una llamada a una API, la cual nos devuelve un resultado en formato JSON, con 1000 campos, pero sólo queremos visualizar 3 de ellos (URL, TITLE, EXPLANATION) en el formulario de presentación al cliente.
¿Cómo hacemos esto de una forma visual en Delphi?, pues a continuación les explico detalladamente los pasos a seguir:
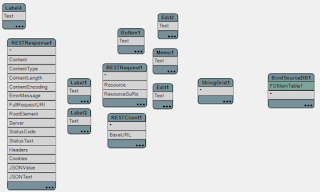
Añadimos un componente tRestResponseDataSetAdapter, un tFDMemTable y para hacer pruebas un tStringGrid, que nos mostrará todo el conjunto de datos
En la propiedad "Dataset" del tRestResponseDataSetAdapter seleccionamos FDMemTable1 y en "Response" selecciono "RESTResponse1"
Con el botón derecho del ratón pulsamos sobre el componente FDMemtable1 y seleccionamos AddBindSource, con lo se creará otro componente llamado "BindSourceDB1"
Volvemos a pulsar con el botón derecho del ratón sobre FDMemTable1 y seleccionamos Bind Visually... abriéndose una ventana llamada "LiveBindings Designer"
Si vinculamos FDmemTable1 con el componente StringGrid1, uniendo con el ratón los campos marcados con un asterisco, de esta forma:
al iniciar el programa llamando a "Execute", de esta forma:
PROCEDURE TFORM1.INICIO;
BEGIN
RESTRequest1.Execute;
END;
veremos que los 1000 campos que nos ha devuelto la API se ven el Grid, que no es lo queremos en este caso, ya que únicamente necesitamos que se muestren en pantalla 3 de ellos, entonces ¿cómo se hace esto?, pues gracias al componente tBindingsList ¡Este es el truco de magia!
1) Hacemos doble clic sobre el componente BindingsList1
(que se habrá creado al hacer la vinculación anterior)
2) Sobre el apartado Bind Components hacemos clic con el botón derecho y seleccionamos la opción "New LinkControlToField1" y hacemos clic sobre esa nueva línea que se habrá creado para ver las propiedades en el Inspector de Objetos.
Allí en la propiedad "DataSource" seleccionamos "BindSourceDB1" y en "FieldName" escribimos "Title" (es uno de los campos que nos interesa visualizar)
y hacemos lo mismo para los otros dos campos.
Después sólo queda vincular los ítems "Title (invalid), url (invalid) y explanation (invalid)" a los componentes tEdit-Text, uniendo con el ratón los campos anteriores con el campo "Text", tal como se muestra en la imagen:
Eliminamos el componente "StringGrid1"
Y eso es todo, ahora al ejecutar el programa
PROCEDURE TFORM1.INICIO;
BEGIN
RESTRequest1.Execute;
END;
Veríamos el resultado que nos interesa, lo que se traduce en una mayor rapidez de ejecución del programa, ya que nos ahorramos procesar 997 campos, de los 1000 que devuelve la API.
Además, como han podido ver, todo se ha hecho de forma visual con sólo 1 línea de código (RESTRequest1.Execute),
simplemente asombroso y es que además este mismo programa funciona en
Android, IOS, Linux y Windows y la portabilidad es instantánea.
¿A que merece la pena pasarse a Delphi?
Imáginense la cantidad de código que habría que escribir con otros lenguajes de programación para hacer lo mismo, y es que Delphi utilizando programación visual no tiene rival.













No hay comentarios:
Publicar un comentario